- The SharePoint Framework (SPFx) is a page and web part model. It provides full support for client-side SharePoint development, easy integration with SharePoint data and mobile-ready responsive apps. The SharePoint Framework works for SharePoint Online and for on-premises (SharePoint 2016 Feature Pack 2 and SharePoint 2019).
- SPFx webparts can be used to create SPA (Single Page Applications) using simple CSS modifications, routing and navigators.
Steps to create SPA in SPFx:
- Firstly, one needs to create an SPFx webpart in React following the below steps:
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/web-parts/get-started/build-a-hello-world-web-part - This webpart needs to be added to a SharePoint page and that page needs to be set as the default home page. The SPFx webpart can be deployed to the SharePoint site following these guidelines:
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/web-parts/get-started/serve-your-web-part-in-a-sharepoint-page - Once done the designing is important. In general, a standard SPA application will have 5-15 pages. It will have some navigation bar/menu to navigate to these direct pages. One needs to understand the application and divide the modules into various component sets and create corresponding module folders and .tsx files.

- Once the structuring is complete navigation between the main modules need to be implemented within that webpart to achieve SPA architecture. This is obtained using react-routing.
- One needs to first install react-router-dom. Once done the main parent component (landing component) of the application should have react routing implemented. Hash Router needs to be used in this case as shown in the below dummy snippet:
import { BrowserRouter as Router, Route, Link, Redirect, Switch, HashRouter, PropsRoute } from 'react-router-dom';
<HashRouter >
<Switch>
<Route path='/Reports' component={() => <Reports {...this.props} onmenuChange={this.handleMenuChange}
menuChangeEvt={this.clickMenufromDataClick} />} />
<Redirect to='/' />
</Switch>
</HashRouter>- One needs to next create the menu component which has links to redirect to the various routes and loads different components. The below code snippet depicts the menu:
<Router>
<HashRouter>
<div className={styles.menuContainer}>
<Link to="/" onClick={this.homeSelectHandler} className={this.state.isHomeSelected ? [styles.menuItems, styles.selectedMenu].join(' ') : styles.menuItems}>
Home
</Link>
<Link to="/Reports" onClick={this.reportSelectHandler} className={this.state.isReportSelected ? [styles.menuItems, styles.selectedMenu].join(' ') : styles.menuItems}>
Reports
</Link>
</div>
</HashRouter>
</Router>- Once routing and menu is implemented one can have the components load from menu and navigation works within the application.
- Next one needs to hide all SharePoint page controls and menus to make the application appear in full screen hiding all outside controls. This is achieved using css in .scss file as shown below:
:global{
div[data-automationid="SiteHeader"]{
display: none;
}
div[class^='pageTitle_']{
display: none;
}
.CanvasZone {
max-width: 100%;
padding: 0;
}
.CanvasZone:not(.CanvasZone--fullWidth) .ControlZone {
padding: 0;
}
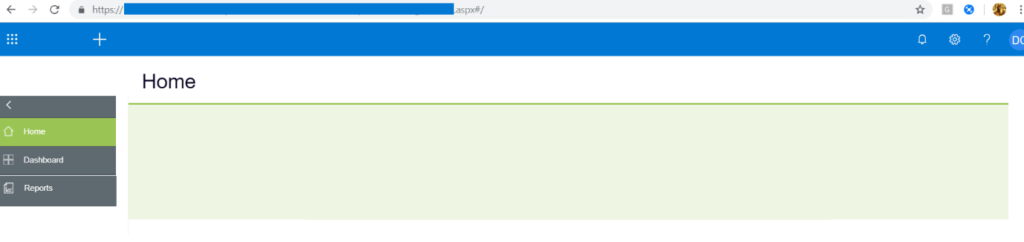
}With these basic changes one can have a SPFx application appear as SPA as shown below:

Benefits:
- Developing and maintaining SPFx applications is less expensive as it is client-side coding. With minimum knowledge of JavaScript and html one can create SPFx applications. React and Angular developers can also easily build SPFx applications.
- SPFx applications support both cloud and mobile applications and works cross-platform. One can easily build apps for SharePoint online using SPFx.
- It helps to integrate various Microsoft 365 tools into one place like teams, office add-ins etc.
- It can be used for SPA as well as webparts.
- It can be integrated in SharePoint pages with existing SharePoint webparts making customization of sites extremely easy.
- Debugging, deployment activities need minimum time. It can be hosted in Azure repositories to support multiple sites using the same app.
Drawbacks:
- An SPFx SPA application may not be suitable for projects which require lot of out of the box SharePoint features. One might consider designing a website with multiple SPFx webparts along with existing SharePoint webparts.
- SPFx latest versions are not compatible with old IE browsers. Choose SPFx controls wisely before designing an SPFx SPA requiring IE support.
- Latest versions of SPFx are not compatible with latest versions of third party controls (for example office UI fabric).Matching the correct versions to make the application work as whole is a tidies task.
























can you publish your code to github or provide a download link to code
Thank you! This is extremely helpful for a project I’m currently working on!!