In this article, I will be discussing some nuances for creating a multicolored theme in the Intranet for those using Office 365 SharePoint Modern site. The branding is a very important feature for an Intranet site. This is because every organization has its own color branding guide specifying Primary, Secondary and Accent color codes and more.
Microsoft has developed a web tool to help web designers to create branding using the Org specific official color. This tool helps designers to generate one-color (Primary) UI Fabric theme by default.
You can refer to in this URL here. https://fabricweb.z5.web.core.windows.net/pr-deploy-site/refs/heads/master/theming-designer/index.html.
You can also get the same link from the left navigation items given in the following page https://developer.microsoft.com/en-us/fabric#/styles
What if the organization has multiple brand colors, and you would like them all to be visible? And finally, you would also want to apply these themes automatically to all new sites that will be created in the future. This is where I experienced some intricacies and I am sharing these intricacies in this article and also how to deal with them.
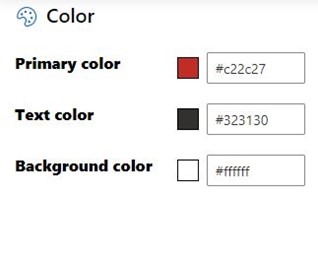
Using the theme designer app, it is easy to put Primary color, text color and Background color required for the theme.

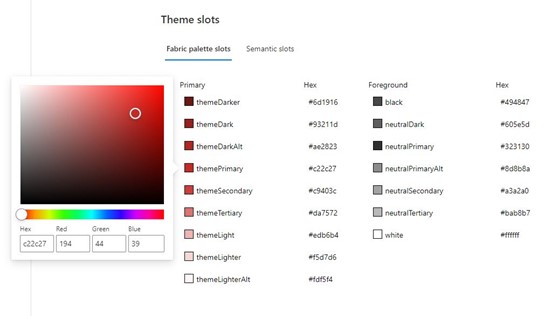
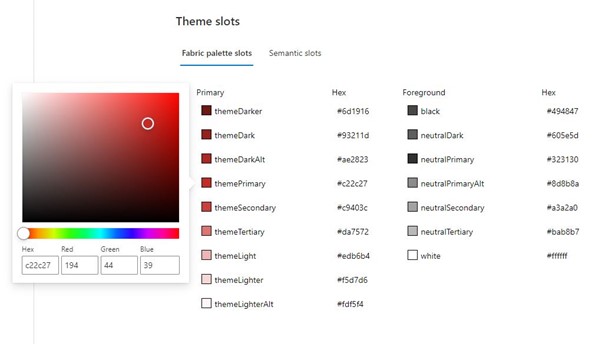
The designer tool displays all the theme slots based on the selected primary colors as shown below.

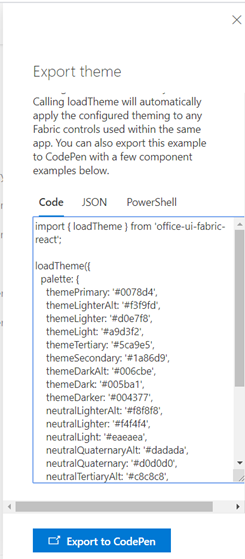
You can change the colors by using the color pickers provided in the “Fabric palette slots” section. Here you can experiment and change the colors in the slot to create a real multicolored theme. Now it’s time to add the theme in the tenant and apply to a specific site. You can now export the theme by clicking on the “Export” button on top right of the screen. You will notice here that, it is possible to export the theme in different ways as depicted in the picture below, and all the 3 options are discussed here below.

Code:
The theme can be used as “Code” (for any SPFX component) using the createTheme utility function. Calling Customizations.applySettings with this theme object in the Render method in the SPFX component will automatically apply the configured theming to any Fabric controls used within the same app.
The example code might look like Customizations.applySettings({ theme: myTheme });
Where mytheme is a constant declared with the exported “Code” tab value.
JSON:
You can use the created theme as a “JSON” object. The theme can then be added by using PowerShell in an Office 365 Tenant. For reference you can check the URL
https://docs.microsoft.com/en-us/powershell/module/sharepoint-online/Add-SPOTheme?view=sharepoint-ps
PowerShell:
The Powershell option is the easiest and quickest way to perform few tests immediately after exporting the themes. I have used the “PowerShell” way to add the Theme in the tenant. and then applied it by using the cog wheel at the top right corner of the suite bar of modern SharePoint site.
So far so good, but situations had arisen from here. As I changed the colors from my choice and overwrote the theme (already created by using the default theme engine) and reapplied, I got unexpected and unacceptable results. For example, in any modern page of the site having this theme, while changing the section background from the property pane the foreground text started looking very odd and so on.

I figured the following. Default theme designer uses a logic where based on provided primary, text and background color, it creates some calculated color values for other tokens (say, themeDarker, themeDarkAlt, themeLighter etc.). Morover, it is noted that in the exported values for using in PowerShell Script you can only change a few parameters. But these definitely cannot be a complete list of theme tokens because there must be other design parameters like font-family, font -size, text-shadow, box-shadow etc. The token list may look as below.
@{
"themePrimary" = "#c22c27";
"themeLighterAlt" = "#fdf5f4";
"themeLighter" = "#f5d7d6";
"themeLight" = "#edb6b4";
"themeTertiary" = "#da7572";
"themeSecondary" = "#c9403c";
"themeDarkAlt" = "#ae2823";
"themeDark" = "#93211d";
"themeDarker" = "#6d1916";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4";
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#bab8b7";
"neutralSecondary" = "#a3a2a0";
"neutralPrimaryAlt" = "#8d8b8a";
"neutralPrimary" = "#323130";
"neutralDark" = "#605e5d";
"black" = "#494847";
"white" = "#ffffff";
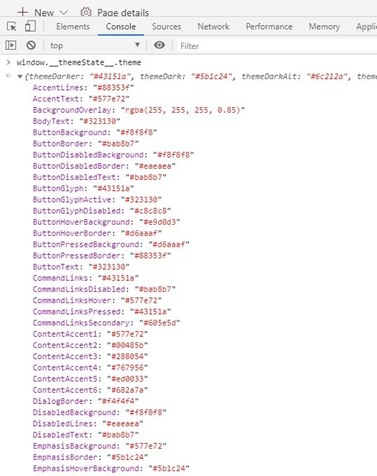
}So, I needed to clearly examine the theme object that is being used in that particular site. This can be checked by typing window.themeState.theme in the developer console of the chrome browser. keys that are being used by the Modern SharePoint View (below is not a complete list 😊 ). The point is, it is not possible to overwrite all of these values except those that are given in the exported key-value pairs. Even the PowerShell script cannot change these values.

So, the conclusion is, only a subset of the key values (given in strong format in the previous paragraph) are overwritten from the exported theme object, some other values are calculated and some others still are system defaults e.g. font family, text and box-shadow etc.
The Problem
Now, how does it relate to a real-life issue? I was tasked to create a multicolor theme for one of the customers. Most of the brand colors provided were in darker tint. They needed hub navigation in one background color, header section in another background color and some of the other sections with different background colors. Basically, their intention was to use as much of their brand colors.
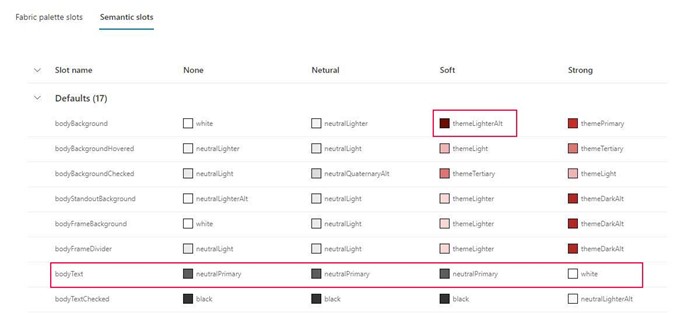
While researching on this, I came to know of some facts by studying the semantic slots as given below.
To control background colors for a section of a modern page or the header, each slot can be updated by the available key parameters or by choosing from color pickers in theme designer tool as below:
None: “white”
Neutral: “neutralLighter”
Soft: “themeLighterAlt”
Strong: “themePrimary”

This is really about an understanding of color contrast. To achieve a good color contrast, some tokens are meant to have lighter color values (backgrounds), while some others are expected to use darker colors (texts, icons, etc.). As for example, if you use a darker body text color and the values in the slots are None, Neutral, Soft the effect would the same. So Now what if the Soft background property value is assigned with some darker tint. It will not work as both the background and text colors are dark. Below figure will explain the choices in a little detail.

In the above figure, the soft slot background and body text both are darker. Now, if you change the “neutralPrimary” color value to a lighter shade, it would definitely not work with the None and Neutral Slot, because here the situation is reverse, lighter text with lighter background.
So, while creating a multicolor theme, you need to remember the two points below:
- One color should be darker (the strong one) and the other should be lighter (the soft one) in shade.
- You should choose a body text color, that goes with all None, neutral and Soft background
The Solution
Now, how to do it actually? By using theme designer (https://fabricweb.z5.web.core.windows.net/pr-deploy-site/refs/heads/master/theming-designer/index.html) you have to start with your secondary color code.
- You need to put the secondary code in place of primary color text box.
- Change the primary color by using the color picker beside “themePrimary” in the “Fabric Palette Slots” tab. It is the strong background.
- You can change the “themeLighterAlt” parameter in the same palette. This gives you the “Soft” background.
- For the Hub navigation background color you can change the ”themeDarkAlt” value, while you are using primary color as background of header.
- Play around a little and you can create a vibrant multicolor theme or make the best use of your branding colors.
But you have to always remember that the color combinations appear differently at various places. You have to check thoroughly the colors in every area in Modern page in both View and Edit mode. You have to review the links in the list and document library pages, links in web parts in edit mode, web part selector panel text color and the hover state of different sections for your layout.
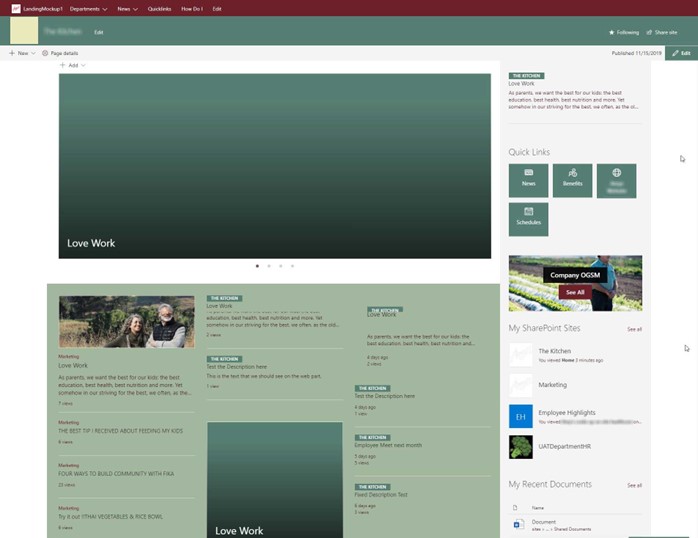
I am sharing some of the results so that you can have an idea of a multicolored theme.

I am sure, you will do better than this. Have fun.