Over the past year I have seen a huge uptake in the use of JavaScript Model View with SharePoint. A Model View library allows you to separate your data, presentation, and the transformation of that data to presentation view. The uptake is probably caused by two factors, first a rejuvenated interest in the MVC pattern, and second is the RESTful services SharePoint 2013 brings to the table. SharePoint 2010 also had these RESTful services, but they were new and didn’t provide all the functions that the 2013 services do.
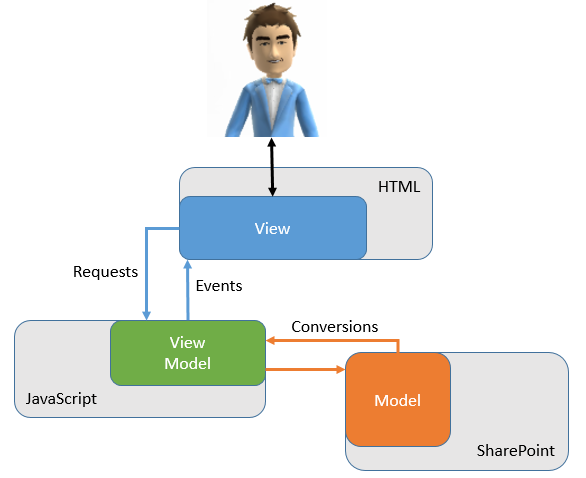
Here is a great drawing to explain the MVVM concept:

- Model: The data and business objects
- View: The presentation, the user interface
- View Model: A code representation of the data and UI operations
In the next few installments of this blog I will go over some of the popular MV libraries out there (Backbone.JS, KnockOutJS, and Ember.JS) and how to make them work with SharePoint. After that we will take my favorite KnockOutJS and walkthrough how to provide a fully functioning newsfeed from SharePoint 2013 social feeds.
- Backbone.js
- Ember.js
- KnockOutJS
- Reading Social Feeds
- Writing to Social Feeds
- Tying it all together
| Matt Maher Matt is a SharePoint architect currently focused on end user solutions, Office365, enterprise social apps, and server infrastructure. | |
| Follow Matt:
|
























I’m looking forward to it… Nice overview
Nice overview – looking forward to the next articles!