Background:
Often, we have SPFx projects which are huge and complex. There are too many modules and too many interdependencies. In SharePoint it is generally expected in projects to appear as SPA (Single Page Application). It was more convenient to have a single webpart where one can design it and have full control to make it appear as SPA having the entire code and CSS in a single unit. But with today’s modern pages this SPA can also be achieved using multiple webparts in one solution. So, one should measure out the pros and cons of both before implementing a specific model. Let’s deep dive into these concepts for better understanding.
Single webpart solutions:
Creating a single webpart solution
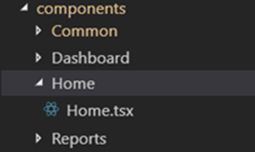
This approach is the straightforward approach where you create a simple SPFx solution and by default it is a single webpart solution. Now you can distinguish the different modules and create separate folders logically dividing the project structure as shown below:

This is a simple example which has three modules Home, Reports, Dashboard. Now once you divide into folders and segregate them different developers can work on them independently and your SPA solution is ready. Refer to https://www.netwoven.com/2019/06/18/creating-single-page-applications-spa-using-spfx-with-react/ for details.
Pros:
- The entire code is in one solution. You divide the project structure into distinct modules but can easily have a “Common” folder to keep reusable components across modules. Also, one can reuse service layer, CSS layer, common controls inside one webpart without any hassle.
- Version of all modules will be consistent as they are all part of a single webpart.
- Since it is a single webpart third party controls required are installed in one solution and solution has all libraries in one node module.
- Upgrading of libraries is easy you just need to update in one place, and it is effective in all modules.
- Data transfer amongst modules is very easily achieved using states and props as it is in a single webpart.
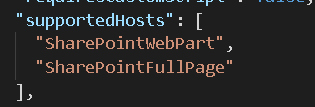
- UI designing for SPA is very easily achieved as all modules are in a single webpart. Also SPFx has a property which can be used in manifest.json to create SPA without much manipulation of CSS for SharePoint container page. Using “SharePointFullPage” property takes care of the application to appear as SPA in a SharePoint page.

Cons:
- Dev Ops management gets complex when interdependencies in code cause conflict in code for multiple users.
- Change in one module might impact any other module which is reusing some common code/third party control as they are in same webpart.
- Support in production environment is at times difficult including testing coverage as a change in one module might impact other modules.
- Modules which are not required in a page also get loaded (can be hidden using css) as they are in a single webpart.
Multi-webpart solutions:
Creating a multi-webpart solution
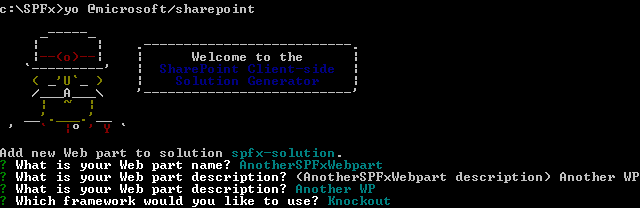
First you create a single webpart solution like above. Then open command prompt inside the solution folder and type ”yo @microsoft/sharepoint” and hit Enter. Yeoman will automatically detect the pre-existing SPFx solution and will only ask for the new webpart information:

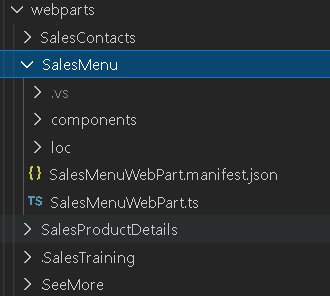
In this way you can add as many webparts to your solution as you want. Your solution would ultimately look something like below:

If you want to pass parameters from one webpart to another you can do so by using the concept of “dynamic data”. Refer to https://www.netwoven.com/2019/12/18/data-flow-in-between-multiple-spfx-webparts-using-dynamic-data/ for details.
Pros:
- Dev Ops management is super easy. If you have different people working on different webparts there is no event of conflict.
- Changes in one webpart does not impact any other webpart as they are independent of each other.
- Support and testing are easier as change in one module does not impact another so there is no need to testing the others.
- Webparts that are not required need not be added to the SharePoint page.
- Interdependency between modules is minimal restricting to service and common functions layer.
Cons:
- Version of different webparts if it is different the entire solution might conflict and fail to load any webpart.
- If same third-party controls are used in different webparts the installation of these can be redundant.
- Applying CSS in container SharePoint page is a little tricky to make the multi-webparts appear like SPA.
- Passing data between webparts in possible using dynamic data but it has limitations regarding quantity of data and is not so hassle free as states and props.
Which One to Choose when creating a solution
The choice depends on the project structure. Mostly multi-webparts are used in multi-page applications (not SPA) where different page redirection routes load different pages with different webparts. In applications where the entire application resides on a single SharePoint page and has a lot of data interaction between modules single webpart is a better option. When one uses a multi webpart solution in SPA it is very important to maintain same versions of third-party controls and packages, else the entire solution bundling conflicts and fails. For light weight projects one can easily use multi webparts with dynamic data in SPA.
Conclusion:
So, what have we really got here? We have achieved SPA in both solutions though it is a practise to use single webpart solutions in SPA. So, depending on the volume of data interaction between modules and usage of third-party controls one can choose the correct approach. Both have pros and cons, but ideally complex projects should go with single webpart applications and simple projects with dynamic webpart loading should go for multi webpart solution.






















