Background:
Editors are most used controls in SharePoint applications say like mailbox type applications, form based applications. One might use it as document editor, to type in mail body, to fill in a description field with rich text in a form. There are numerous open-source editors that we can use out of which some are paid, and some are free. I have used various ones like Jodit, React Quill, Draft JS editor, CK Editor and Tiny MCE. Amongst these first three are free editors and last two are partially free. But for advanced usage and support it is advised to use the paid versions of the latter two.
A sneak peek at the editors under discussion:
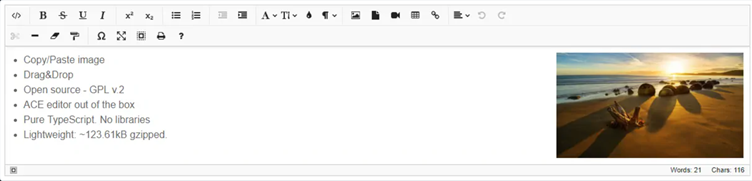
Jodit Editor
Jodit editor is a free open-source WYSIWYG editor written in pure TypeScript without using additional libraries. It can be easily customized to accommodate file upload, image upload capabilities.
Demo: https://xdsoft.net/jodit/

Pros:
- It is purely written in typescript with no other library dependencies
- It supports all latest browsers
- It is easily customizable
- Has advanced features like drag-drop, source code, media insert, read only modes etc.
Cons:
- It does not support old legacy browsers.
- Image is treated in the form of base64 hence size could be an issue.
- Its experience is not extremely polished to provide support for advanced editors in enterprise level apps like spell check, cloud services, comments, mentions which are available in the advanced editors.
Sample Code
import JoditEditor from "jodit-react";
<JoditEditor
value={content}
config={this.config}
onBlur={(newContent) => this.handleOnBlur(newContent)}
onChange={(newContent) =>
/>
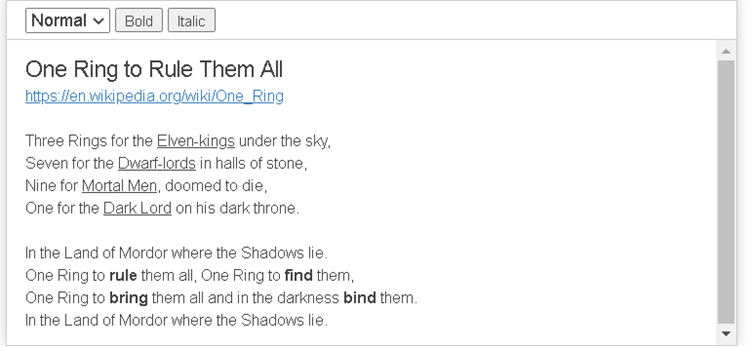
React Quill Editor
Quill Editor is a free open-source WYSIWYG editor built for the modern websites. With its elaborate architecture and an impressive API, one can completely customize it to full fill ones needs.
Demo: https://zenoamaro.github.io/react-quill/

Pros:
- It is fast and lightweight.
- It has semantic mark-up.
- It has standardized HTML between browsers.
- It provides cross browser support including Chrome, Firefox, Safari, and IE 9+.
Cons:
- Customization is complex to some extent. Tables, drag-drop, image upload all these features require extra plugins.
- References a chain of quill libraries and has interdependencies with many other quill libraries.
- Editor does not support JavaScript injection.
- Also advanced features like spell check comments, cloud services are not in-build.
Sample Code
var basicEditor = new Quill('#basic-editor');
basicEditor.addModule('toolbar', {
container: '#basic-toolbar'
});
Draft JS Editor
Draft.js is a free framework for building rich text editors in React. Draft.js helps build any type of rich text input, from support for a few inline text styles to building a complex text editor for composing long-form articles.
Demo: https://draftjs.org/

Pros:
- The API for building one’s own plugins is easy.
- Very easy to customize and extend.
Cons:
- If you use more than one of the plugins provided, you surely will have duplicated code on your base.
- Mobile support not at all robust
- One must convert back and forth from HTML to a Draft.js format if you want to edit it later.
- If you decide to switch to a different editor, you need to write something to convert all your existing saved data to a new format supported by the new editor.
- Also advanced features like spell check comments, cloud services are not in-build.
Sample Code
import React from 'react';
import ReactDOM from 'react-dom';
import {Editor, EditorState} from 'draft-js';
import 'draft-js/dist/Draft.css';
class MyEditor extends React.Component {
constructor(props) {
super(props);
this.state = {editorState: EditorState.createEmpty()};
this.onChange = editorState => this.setState({editorState});
}
render() {
return (
<Editor editorState={this.state.editorState} onChange={this.onChange} />
);
}
}
ReactDOM.render(<MyEditor />, document.getElementById('container'));
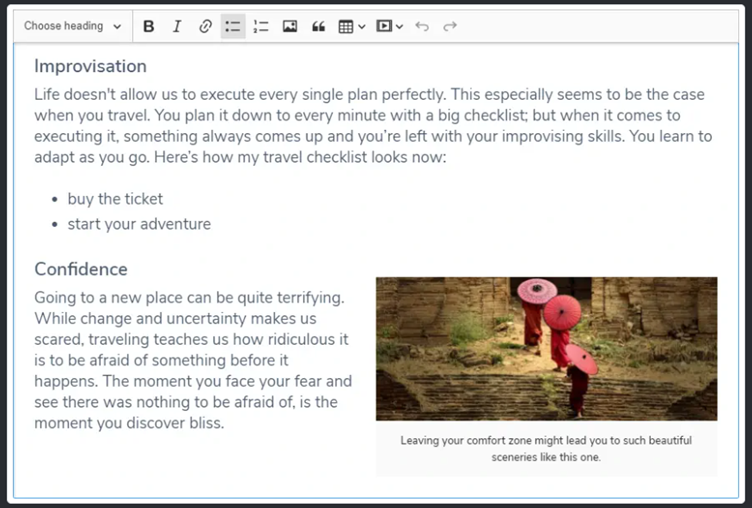
CK Editor
It is a modern JavaScript rich text editor with a modular architecture. Its paid version gives full support with advanced features. Its clean UI and features provide perfect WYSIWYG UX for creating semantic complex HTML content.
Demo: https://ckeditor.com/docs/ckeditor5/latest/examples/builds/classic-editor.html

Pros:
- It has responsive images and media embed (videos, tweets) capabilities.
- Provides custom output format: HTML and Markdown support.
- It by default boost productivity with auto-formatting and collaboration.
- It is extensible and customizable by design.
- It uses modern architecture being completely modular with easy to extend plugins.
- Plugins are more feature rich.
- It is always updating and improving with newer versions.
- One can use the build version for free and customize it extensively.
- Also advanced features like spell check comments, cloud services are in-build.
Cons:
- The modern ECMAScript does not support legacy browsers.
- For experiencing full-features the paid version needs to be used.
- The “View source” option is no longer supported.
- Some powerful, new features like Easy Image and Collaboration require a (paid) cloud subscription.
Sample Code
CKEDITOR.replace( 'editor1', {
extraPlugins: 'codesnippet',
codeSnippet_theme: 'monokai_sublime'
} );
CKEDITOR.editorConfig = function( config ) {
config.language = 'es';
config.uiColor = '#F7B42C';
config.height = 300;
config.toolbarCanCollapse = true;};
Tiny MCE
TinyMCE is a platform independent web based javascript HTML WYSIWYG editor control. TinyMCE is easily customizable with many toolbar options available as plugins.
Demo: https://www.tiny.cloud/docs/demo/full-featured/

Pros:
- TinyMCE is compatible with all major browsers.
- All plugins, skins and languages are customisable.
- It has read-only mode and source code features
- It integrates with other packages like Angular, React and Vue.
- It has zero dependencies with other libraries.
Cons
- Premium functionalities and support requires a paid subscription.
- If one needs support for legacy browsers, one should use version 4.5.x, which is maintained with critical fixes.
Sample Code
tinymce.init({
selector: 'textarea', // change this value according to your HTML
plugins: 'codesample',
toolbar: 'codesample'
});
Conclusion
So, overall if you see, all the above-mentioned editors can be used based on your requirements. If your project does not want to use paid editors, you can use jodit/quill preferably. If your project requires a full enterprise application with advanced editor, then you could go for tinyMCE/CKEditor. Both have a lot of advanced features, customization capabilities. So, you can decide based on pricing which one to use. One can also use free versions of the latter two and enhance it based on their needs .






















