Introduction:
Microsoft Teams, the most popular collaboration application, supports the creation of a personal tab to get separate content for each user. SPFx applications can be made available in SharePoint online as well as Microsoft Teams (without having to log in to SharePoint).
In the previous blog in this series, ‘How to create Microsoft Teams Personal Tab Using SPFx- Part 2’ we learned how to manually create Microsoft Teams Personal Tab Using SPFx. In the final part of the series, we will look at how to view the Microsoft Teams Personal Tab manually deployed using SPFx in Microsoft Teams Browser.
Microsoft Teams View
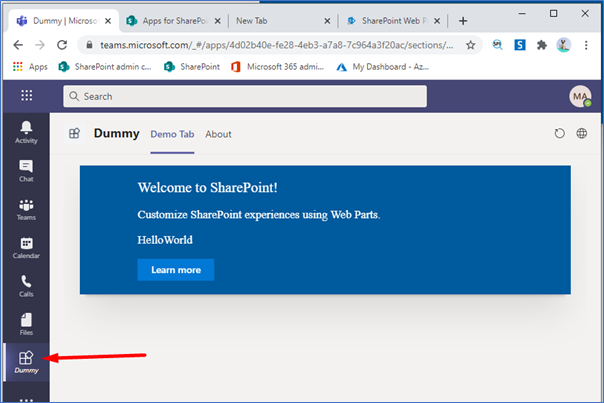
Microsoft Teams Browser

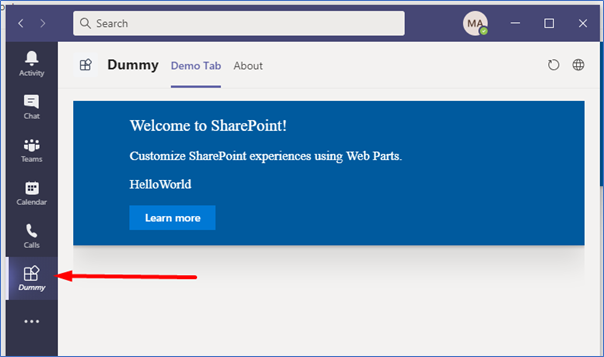
Microsoft Teams Desktop App

Note
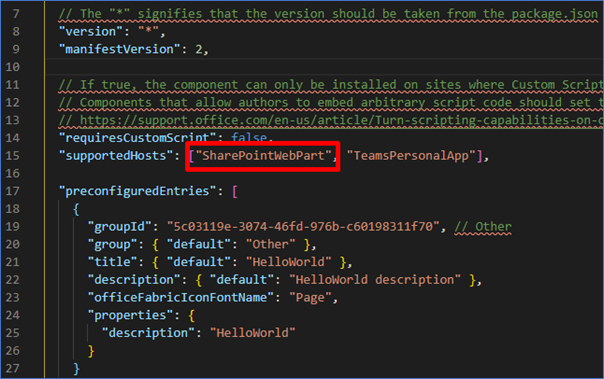
- If you want to make this app available to only teams you can delete “SharePointWebPart” option from webpart.manifest.json file.

- However, “TeamsPersonalApp” is not necessary to make this app available in Microsoft Teams. This will only enable “Sync to Teams” ribbon option in SharePoint App Catalog Library, so we can delete this option also.
Important Links
- To know more about Microsoft Teams App manifest.json file, please visitthe link below-
- If we want to use Microsoft teams look and feel and component, we can use “Teams Fluent UI” components.
- Alternatively, we can also use Teams Yeoman generator to create a Microsoft Teams App.
- If we want to use Microsoft Teams context, use @microsoft/teams-js package

While an erstwhile official messaging platform can now be used to create a personal section, the added advantage is that it does not require any extra coding.
Summary
We hope from this blog series, you have learned some of the easy and effective ways to make SPFx applications available in SharePoint online as well as Microsoft Teams, without logging into SharePoint).