- Angular is a framework for building client side web applications in TypeScript or JavaScript.
- The language of choice for Angular (Version 2 and above) is TypeScript. Code is written in TypeScript, which compiles to JavaScript and runs the same in the browser.
- The very first version that was released is called AngularJS. AngularJS was followed by Angular 2, which came in with a lot of changes in the architectural level, enhancements and features. The versions 2 and above are often called as Angular and the original version 1 is called as Angular JS to distinguish them as two different frameworks.
- Code written in Angular JS is not easily upgradable to Angular because of the structural changes mentioned above.
- The structure of Angular is based on the components/services architecture. AngularJS was based on the model view controller. Angular 4 released in March 2017 proved to be a breakthrough after Angular2.Currently we have Angular 5 as the newest version.
Installing Angular 4:
To install Angular 4, we require the following
- Nodejs:
- Check if NodeJS is installed in the system by checking for the version in console:
C:\>node –v
- If no version is printed, then install NodeJS from the below mentioned link https://nodejs.org/en/download/ . Now one can check for the version.
C:\>npm –v
- Angular CLI:
- Install Angular CLI from https://cli.angular.io/ .
npm install -g @angular/cli
- One can create the angular component and run and open the app as shown:
ng new AngularApp cd AngularApp ng serve --o
By default, the application will open: http://localhost:4200/
One can configure the HTTP host and port used by the development server with two command-line options:
ng serve --host 0.0.0.0 --port 4201- IDE for writing your code:
- You can use any IDE of your choice, i.e., WebStorm, Atom, Visual Studio Code, etc. I use Visual Studio Code as my IDE.
Features Added/Modified in Angular4:
Angular 4 is almost the same as Angular 2. It has a backward compatibility with Angular 2. Projects developed in Angular 2 will work without any issues with Angular 4. However, it brought with it some great features the major breakthrough being the applications became much smaller and faster.
Below are the listed features:
- ngIf with else:
Angular 4 supports the if else condition as well which was not there in Angular 2.
<span *ngIf="isavailable; else condition1">Condition is valid. </span>Benefit: “conditional rendering” in templates are frequently used. But previously there was no else path in case the ’if’ condition did not match. With angular 4 it is possible to have an alternate template rendering in case the if condition is not satisfied.
- As keyword in a loop:
Another addition to the template syntax is the as keyword, to simplify the let syntax.
<div *ngFor="let data of datas | slice:0:2 as total; index as i">{{i+1}}/{{total.length}}: {{data.name}}</div> Benefit: Angular 4 ‘as’ keyword helps to store a result in a variable of the template, to use it in the entire element.
- Pipes: Title Case:
Angular 4 introduced a new titlecase pipe.
<p>{{ 'hello world' | titlecase }}</p><!-- will display 'Hello World' --> Benefit: Angular 4 ‘titlecase’ pipe helps to change the first letter of each word into uppercase. This is very useful in formatting text displayed in UI.
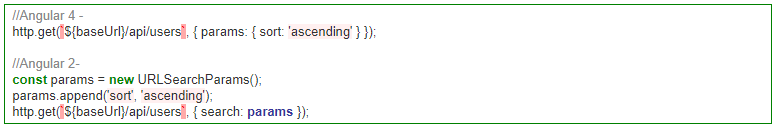
- Http Search Parameters:
Adding search parameters to an HTTP request has been simplified
http.get(`${baseUrl}/api/races`, { params: { sort: 'ascending' } }); Benefit: Previously the params had to be passed in a complex manner but with Angular 4 it is much easy as shown:

- Smaller and Faster Apps:
Angular 4 applications are smaller & faster in comparison with Angular 2. Also View Engine size has been reduced.
Angular4 made major changes to ahead-of-time compilation. As you may know, in AoT mode, Angular compiles your templates during the build, and generates JavaScript code (by opposition to the Just in Time mode, where this compilation is done at runtime, when the application starts).
Benefit: Angular4 changes makes the application size much small on compilation. To give you a few numbers, on two medium apps, the bundle sizes went:
from 499Kb to 187Kb (68Kb to 34Kb after gzip)
from 192Kb to 82Kb (27Kb to 16Kb after gzip)
Some changes in AOTgenerated code compilation in Angular 4, improved the compilation time. These changes reduced around 60% size in most cases.
- Animations:
Animation in Angular 4 is available as a separate package and needs to be imported from @angular/platform-browser/animations.
Benefit: This means that in case you don’t use animations, this excess code won’t end up on your creation packages.
This feature will also enable you to easily find docs and to take advantage of auto-completion.
- TypeScript 2.2:
Angular 4 is updated to a recent version of TypeScript, which is 2.2.
Benefit: This helps improve the speed and gives better type checking in the project.
- Template:
Angular 4 uses <ng-template> as the tag instead of <template>; the latter was used in Angular2.
- Angular Universal:
With Angular Universal, it’s possible to render Angular applications outside of the browser, for instance directly on the web server.
Benefit: JavaScript is no longer necessary for initially rendering the page content, so websites can be optimized better for search engines in Angular 4.
- Module-ID Removed:
They added a new System JS plugin which manually writes module id in angular 4.0, angular can take the path reference from relative path.
Benefit: In Angular 4 providing relative path is sufficient with this change. It dynamically converts “component-relative” paths in template URL and style URLs to “absolute paths” for you.
Originally, null and undefined are JavaScript valid first-class type citizens. TypeScript before now didn’t adhere to that, which means you can’t define a variable and tell TypeScript that this variable’s value can be null or undefined. But in Angular 4 types can be defined as:
let x = String | null
let y = Number | undefined
let z = Array<String> | null | undefined Benefit: In Angular 4 TypeScript allows you to explicitly assign variables to types null, undefined etc.
- FESM:
his is a very important update that you will likely never notice. Angular v4 ships flattened versions of modules in the ECMAScript Module format
Benefit: This implies that there will be a noticeable impact on performance.
- Dynamic Components with NgComponentOutlet:
Until now, it has been quite a lot of work to build and produce components dynamically at runtime. Angular needs to be notified about the component and add it to the lifecycle, take care of the data binding and change detection. The old way of using ComponentFactory therefore involved relatively much programming work. *ngComponentOutlet is much simpler.
The following example shows how that looks like with *ngComponentOutlet:
@Component({
selector: ‘my-first-visit-app’,
template: ‘
<h1>Welcome!</h1>
’,
})
export class FirstComponent {}
@Component({
selector: ‘my-frequent-visit-app’,
template: ‘
<h1>Welcome Again! </h1>
’,
})
export class FrequentComponent {}
@Component ({
selector: ‘app-root',
template: `
<h1>Hello Angular App! </h1>
<ng-container *ngComponentOutlet="welcome"></ng-container>
`,
})
export class App implements OnInit{
welcome = FirstComponent;
ngOnInit() {
if(!this.user.isfirstVisit){
this.alert = FrequentComponent;
}
}}Benefit: In Angular 4 The new *ngComponentOutlet-Directive makes it possible to build dynamic components in a declarative way in a much simpler way avoiding a lot of extra code.
Conclusion
Updating to Angular v4 could mean that some of the dependent modules will be out of sync, so you must update them as well.
To Upgrade from Angular2 to Angular 4:
- Run the below command in console in your app folder.
npm install @angular/common@latest @angular/compiler@latest @angular/compiler-cli@latest @angular/core@latest @angular/forms@latest @angular/http@latest @angular/platform-browser@latest @angular/platform-browser-dynamic@latest @angular/platform-server@latest @angular/router@latest @angular/animations@latest typescript@latest --save- Import the new BrowserAnimationsModule from the @angular/platform-browser/animations package into your root ngModule, if you rely on animations.
- Run ng serve to run the application.






















