In SharePoint the chrome is defined by the master page which in turn defines the overall layout, core styling, page behavior, location and size of the content area and includes any common controls shared across pages. The content area is defined by the content page which in turn inherits style and behavior from the master page and interacts with controls on the chrome.
Minimal Download Strategy is a new feature in SharePoint 2013 that improves client rendering performance and fluidity when navigating from page to page by download only the changes between two compatible pages. Fewer bytes will be downloaded and the page will appear more quickly. It reduces the amount of markup, CSS, scripts, etc. that the browser needs to parse and render improving overall performance and provides smoother transitions.
Despite the MDS, a change as simple as a custom color applies differently to the three types of sites – Project, Publishing and Team.
Issue
While on one hand, applying custom colors to theme for sites is not an available option, the other issue is to modify theme color for all subsites of a site or all sites within a site collection.
Solution
The following processes sequentially walk through modifying the theme color to a custom color using Microsoft SharePoint Color Palette Tool and then modifying site or site collection settings to apply the custom color throughout.
Modifying Theme Color
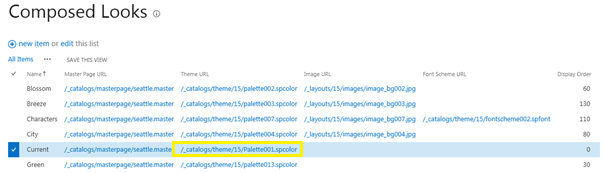
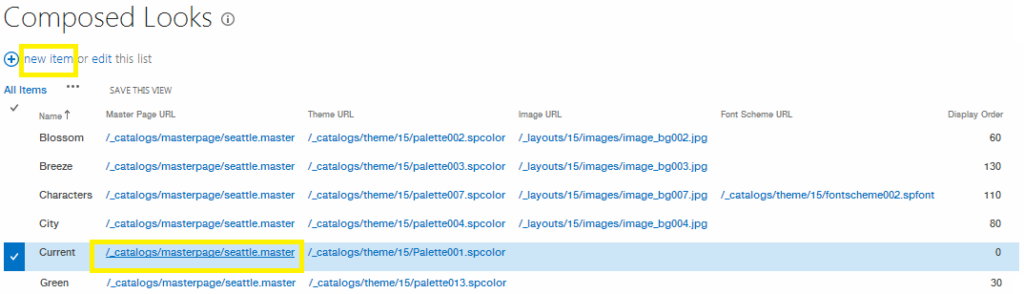
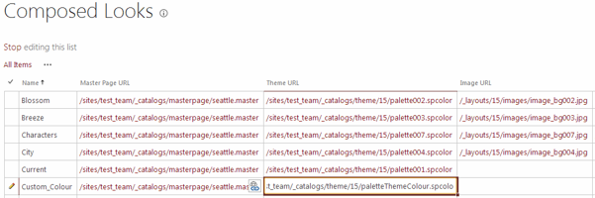
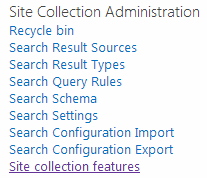
1. It is of foremost importance to identify the theme so that changes can be made only at the required place. The first step is to check access to Site Settings >> Composed Looks.
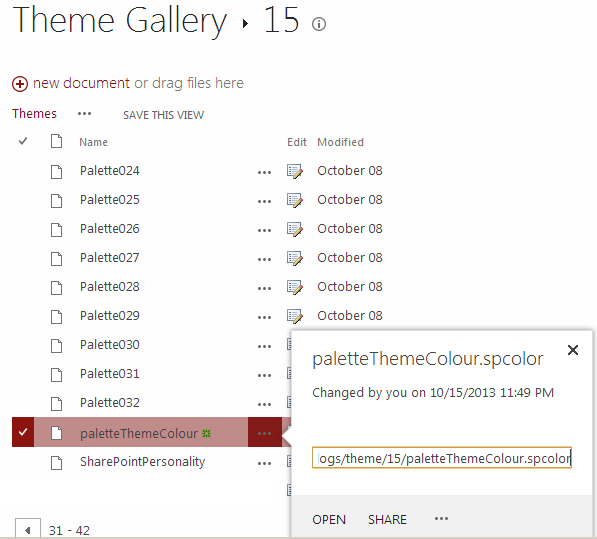
Look for the Current item name in the Name column. The .spcolor file can be downloaded by clicking on its name (in the Theme URL column of the corresponding item). Note this file path as it will be handy later.
Note: To go to Composed Looks, if the site is at the root site collection, modify URL as http://domain/_catalogs/design/AllItems.aspx, else, http://domain/sites/<site-collection>/<site-name>/_catalogs/design/AllItems.aspx where, domain is your domain; replace <site-collection> and <site-name> accordingly.

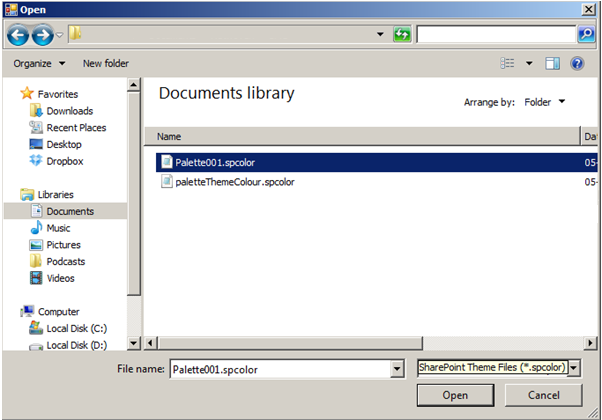
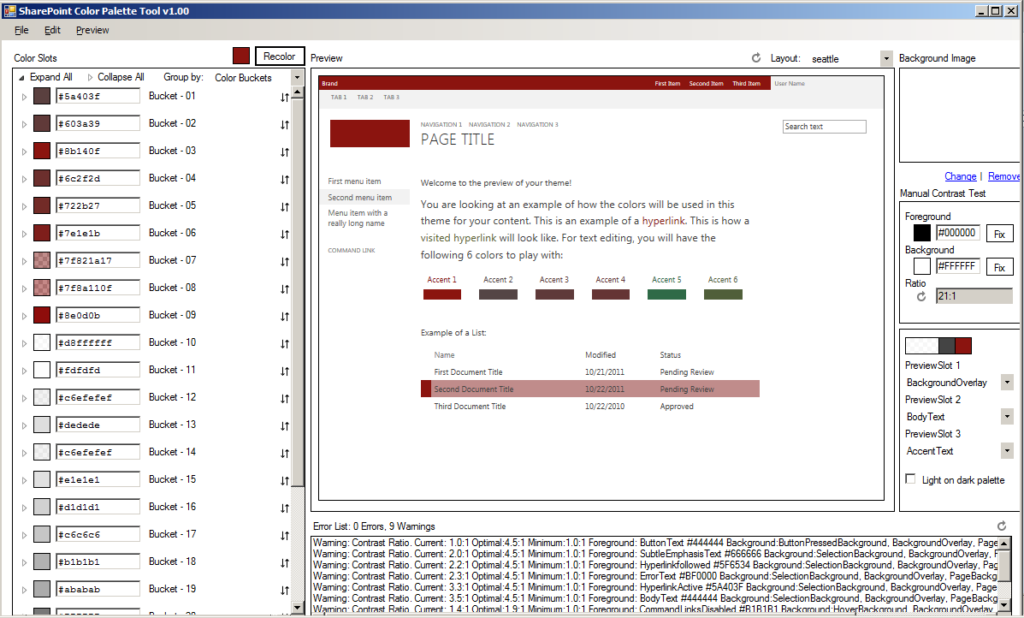
2. Open the downloaded .spcolor file in the tool as in the below screen shot to display the color palettes specified in the existing file.


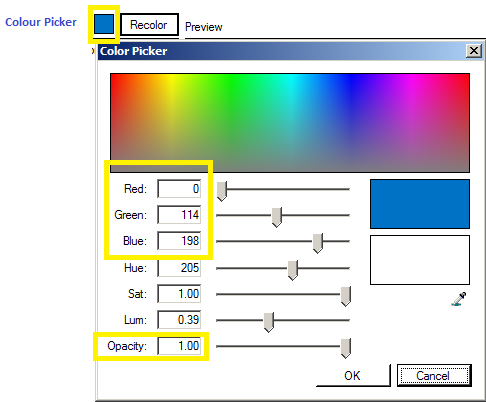
3. Click on the color picker (as highlighted in the below image) and fill in the R, G, B and Opacity with the desired values.

Once filled, the color picker gets modified to the desired color as shown below.

4. For applying the effect, click on Recolor beside the color picker and the master page is modified with tones of the desired color as shown below.

5. Save the changes in the .spcolor file with another name. The new name should be carefully chosen as to not overwrite any of the available files.


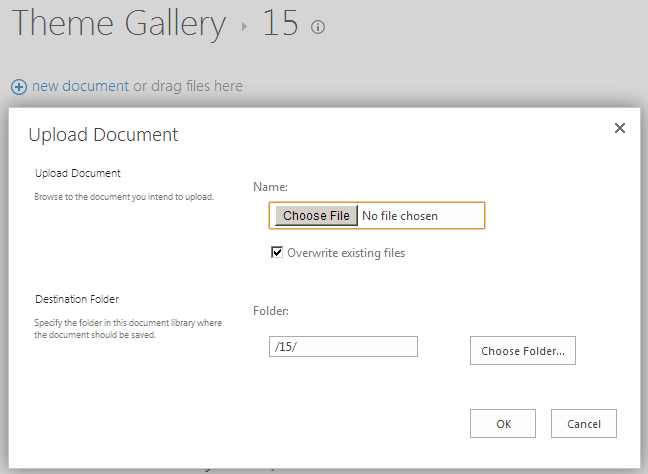
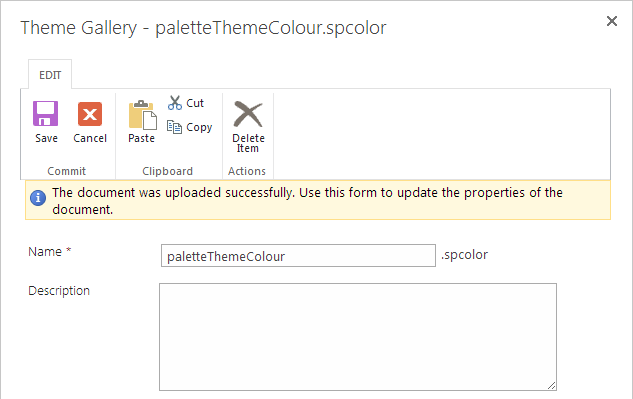
6. To put the new .spcolor file into effect, the new file has to be first uploaded to the Theme Gallary >> 15.
Note: While Composed Looks exists individually for each site, Theme Gallary is unique to a site collection. If you can’t find ‘Themes’ from the site settings, you could use this URL http://domain/sites/<site-collection>/_catalogs/theme/15/ to directly get to the library.
While modifying at the root site collection, the Theme Gallary is accessible directly at the root like – http://domain/ _catalogs/theme/15/
Click on new document and upload the file as shown below.


7. Once uploaded, copy the file URL from the menu options by click on ‘…’

8. Now that the modified file exists in the library, note the Master Page URL of the Current item to add a new item to Composed Looks for the desired theme color.

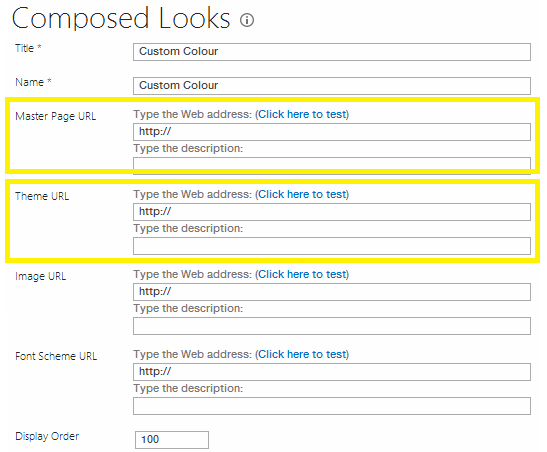
Add the new theme color as a New Item in the Composed Looks. Fill in the required fields. Enter the Master Page URL pointing to that of the Current item and the Theme URL points to the newly added .spcolor file.

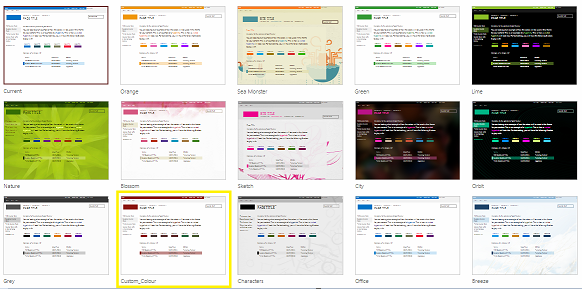
Upon saving the custom theme color becomes available as an item in the Composed Looks, which in turn is an option in Change The Look.

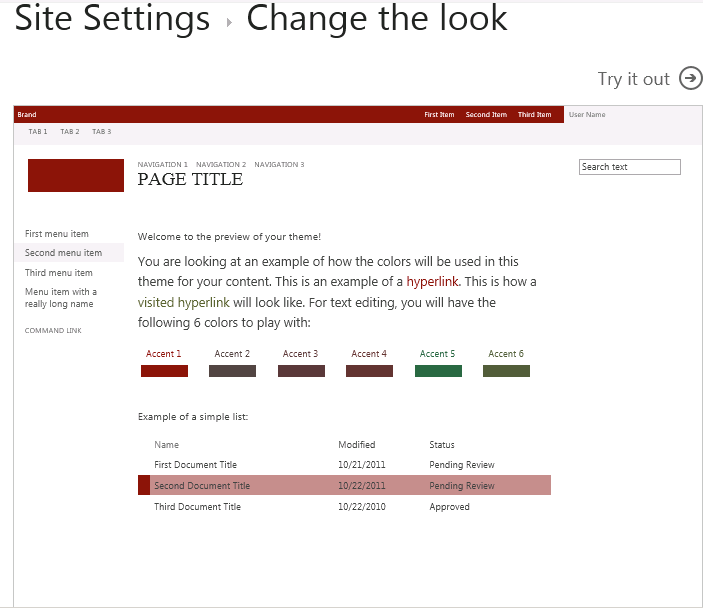
9. The final step is to select and apply the modified theme from the Change The Look option.



Click on Try it out and then opt for either Yes, keep it to apply or No, not quite there to exit.
Branding of Sites with Custom Color
Nature of Sites
Inheritance exists differently is the Publishing, Team and Project Site type site collections. To apply branding, it is required that inheritance is tweaked through workarounds.
Publishing Site
By virtue of its configuration, subsites of the type Publishing Site inherit theme of the parent site of the same type. The theme applied to the site collection root site descends to all the existing subsites and also to the new subsites created after the theme is applied. This phenomenon ceases to exist beyond the node (site) where inheritance is broken, thereafter which all subsites inherit from their immediate parent.
Team Site
Any subsite on a team site type site collection assumes the default color. Changing the theme color is local for a particular site and does not impact existing or new subsites within it. The same pattern is observed on theme color change on the site collection root site.
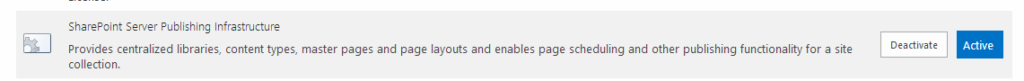
However, if the theme color characteristics of a publishing site is required along with the characteristics of a team site, this can be easily done on the root site of the Team Site type site collection by activating the SharePoint Server Publishing Infrastructure from Site Settings >> Site Collection Administration >> Site collection features


Project Site
A Project Site behaves similar to a Team Site, wherein a theme color changes is only local to a site. Similarly, SharePoint Server Publishing Infrastructure should be activated at the site collection level to achieve inheritance.
Workaround for Inheritance

This workaround is intended for Project and Team sites type site collections where Master page will not be still a direct option under Site Settings >> Look and Feel as in the Publishing Site.
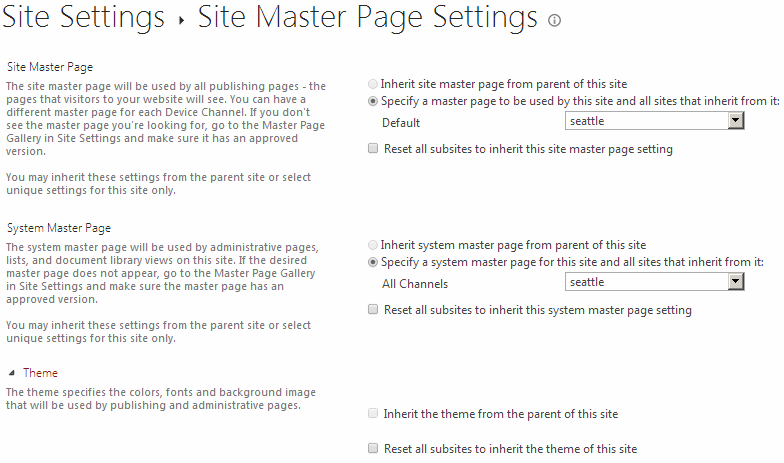
To the site collection URL in the address bar, append _layouts/15/ChangeSiteMasterPage.aspx to reach to Site Master Page Settings

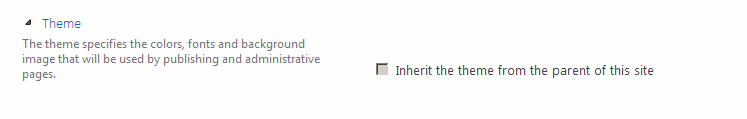
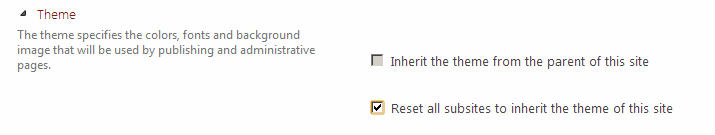
At the root site of the site collection, the Inherit the theme from the parent of this site option remains disabled. However, once the feature is activated, Reset all subsites to inherit the theme of this site option is available under Theme
Before

After

To apply theme color of the root to all sub sites, select Reset all subsites to inherit the theme of this site. This will ensure that all existing subsites are overridden to the root theme color.
Limitation
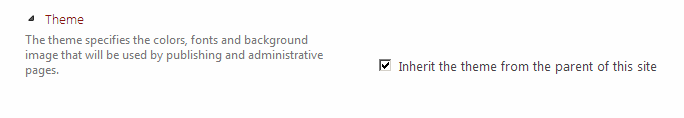
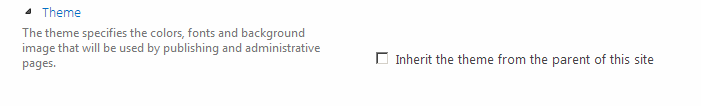
This workaround however does not apply to new sites created at any level underneath the site collection. Hence, any newly created site will not assume the custom color of the site collection. This can be checked on the Site Master Page Settings for subsites (by appending _layouts/15/ChangeSiteMasterPage.aspx to the site URL in the address bar)
Existing Subsites

New Subsites

Workaround
A manual selection of Inherit the theme from the parent of this site paints the newly created subsite with the site collection theme color.

This manual process has to be meticulously performed on all new subsites, unless inheritance is broken thereby creating a node below which the subsites inherit from their immediate parent site, until the node is reached.






















Helpful data shared. I am extremely happy to read this write-up. thanks for giving us good info.Great walk-through.I appreciate this post.