I always find visual analysis more perceptible. Hence, even if means color-coding choice columns, I’d not think twice since color-based distinction seems faster to me.
While SharePoint Online list/library columns supported JSON formatting for some time now, the recently introduced no-code formatting gives a reason to rejoice to Out Of the Box users like me who do not wish to dive into any sort of coding.
The Utility of Color Formatting
While quick users have already figured out applications to employ this feature release, I have been trying hard to find a scenario to create a status indicator list using colors especially thinking in the lines of a SharePoint On-Premise KPI List.
However, I preferred to continue this post from where I left on my last blog writing on Email Enabled SharePoint Online List items. This link to my previous blog will be quite handy in this one for some references.
Detailing the Use Case
My simple use case is designed to be a Help Desk Ticket Tracker SharePoint list, in the backdrop which is driven by a Microsoft Flow parsing my Inbox emails.
For simplicity of use and demonstration of this feature, I choose to color-code a Choice column. Since I’m using an Email Enabled SharePoint List, I tie this Choice column to the priority of emails, and as I mentioned that this is a Help Desk Ticket Tracker, this can be termed as the severity of issue mails in the context.
Structuring the List

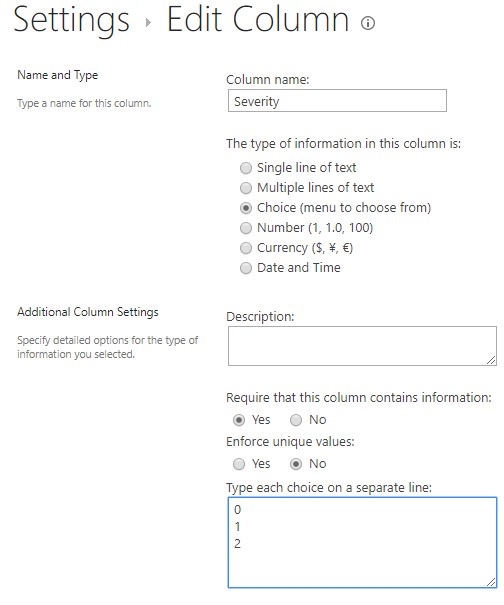
To the existing list (refer to my last blog link above), I add a choice column Severity. By the virtue of handling emails in Flows, I by now know that importance of emails corresponds to priority/severity as below:
Hence, to my existing list structure, I add a new list column as illustrated below.

Formatting the Column




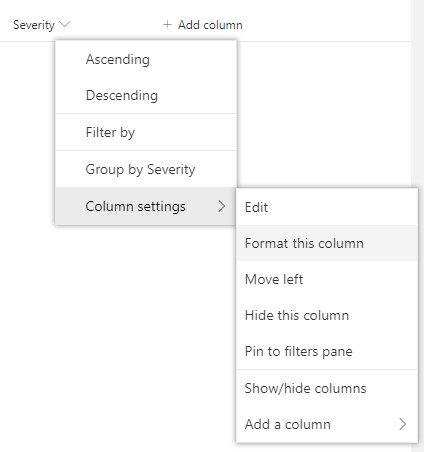
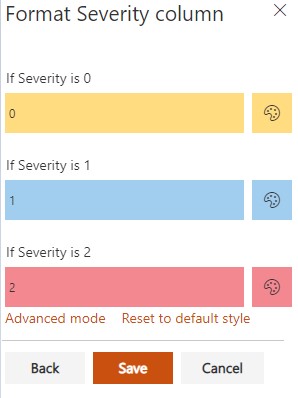
Once the column is created, before starting to use my list, I also need to format this column. To do this, add this column to any view of the list and hover and click on column header and proceed as guided by the following screenshots.
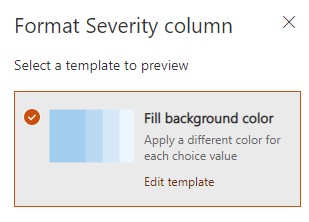
On the format pane that opens to the right, click on Edit template.
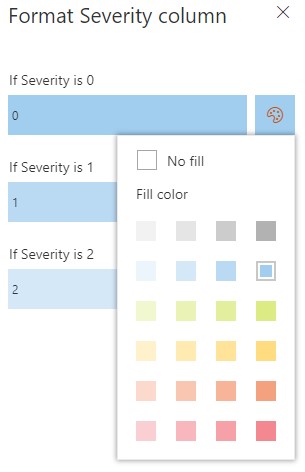
Based on the values set in the Choice field, set the colors.
Save the settings when done.
Making my Use Case work
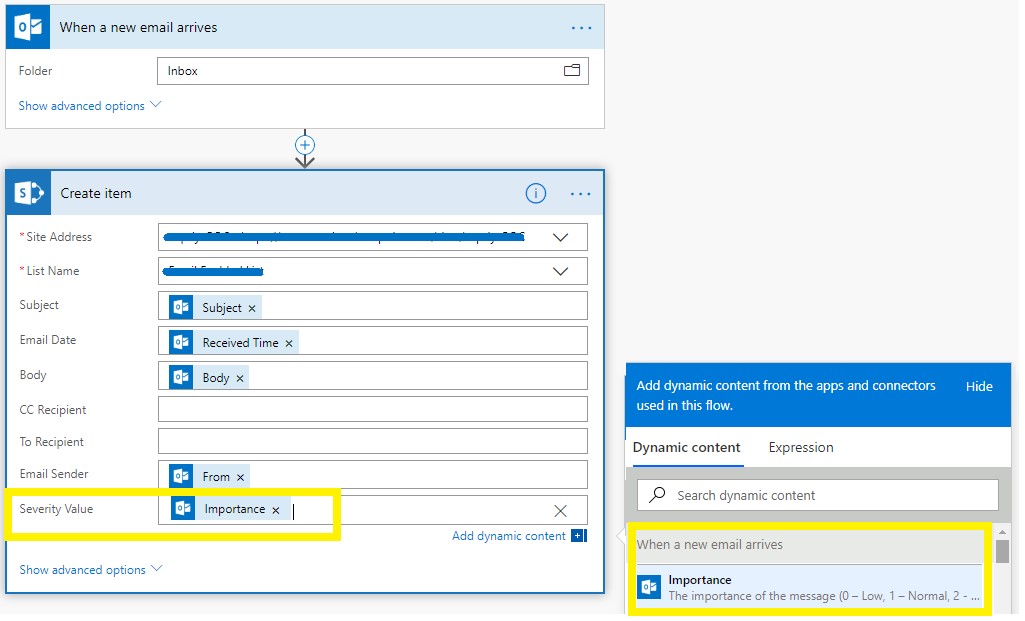
While SharePoint list/library Choice columns can be very simply set directly by creating/updating list/library items, I demonstrate below how I’m dynamically setting it from Microsoft Flow that parses by email Inbox.
It’s a simple 2-step process in Flow, where I first choose to read all Inbox emails and then create a list item by setting its values from my Inbox emails.
Here, I’m focusing primarily on the SharePoint list Choice column (Severity), since I presume you did follow my advice to take a quick glance of my blog referenced above.
One thing to note here is, though the SharePoint List column name is Severity while setting its value in Flow from the Dynamic Content section “When a new email arrives → Importance”, Flow internally refers this field as Severity Value, as in the below screenshot.

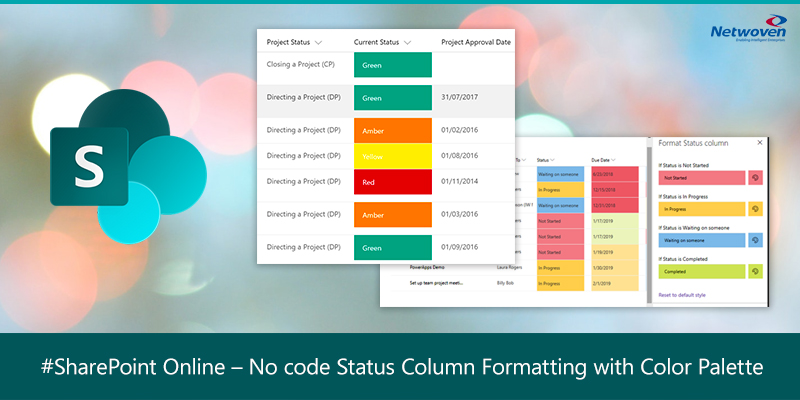
Appreciating the End Result

The execution produced a result just as I had visualized. Even if I’m not attentive of the data values, I can’t miss the colors!
If you happen to use this in any of your use cases, do share with the community using the comment section below.
See you soon in my next blog!






















I have implemented the same and everything is working fine. but the issue is when I am trying to do group by a column I am receiving an error that is “Something went wrong”.
I want to say that column X should have a background colour X if date is X and if there is no date (BLANK) – as when used for folders – should have no fill. How would I do this?
PS – I know how to do the former, but the BLANK part is throwing me.