How Angular 2.x resembles Server Side (Code Behind) coding flavor in front-end
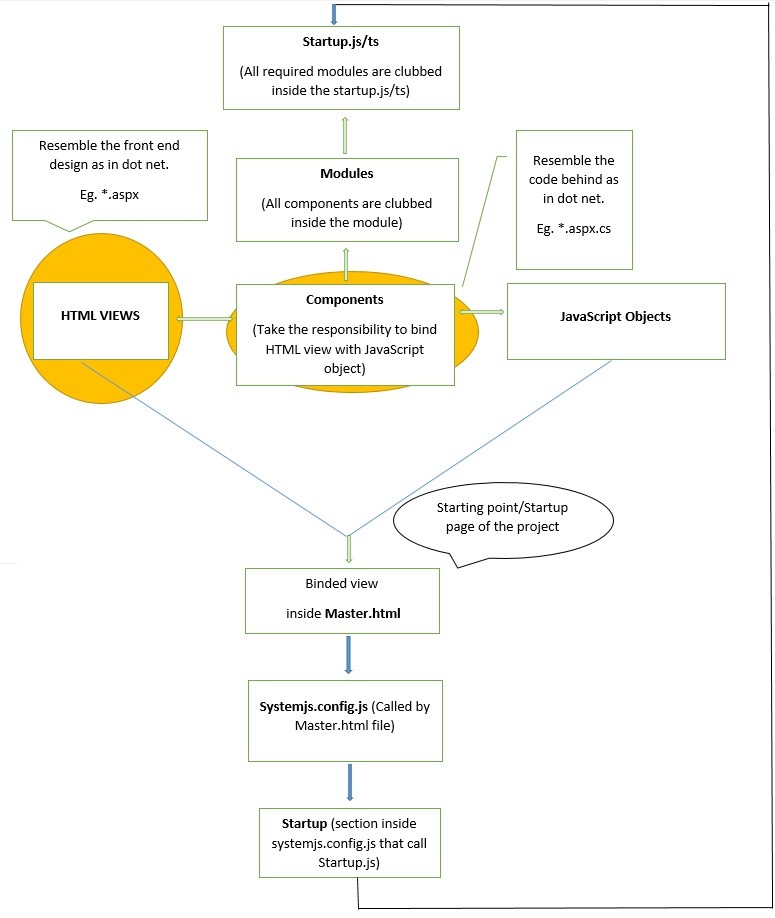
The overall Angular 2.x architecture looks like something below:

How the above diagram resembles with Server side coding in Angular 2.x:
The heart of angular is a component that binds the JavaScript object with UI. It’s the key that takes responsibility to expose out the JavaScript object to the user interface. This type of architecture is similar to some server side patterns, but for the front end.
In the colored box above you can see ‘HTML views’, this is similar to some of the HTML elements like Textbox, Label, Dropdown etc. and the ‘Components’ represents the code behind the associated controls in the ‘HTML views’. It’s awesome! The input, output, event emitters, event and the binding can easily be incorporated into this component. We can also create some generic components that can get attached with any model, for example, we can create a generic grid component that can be used sometimes to display the list of Customers and sometimes for Suppliers (as per the requirement).
I will publish the generic component creation step-by-step for re-usability in the coming days. Please keep following us!
Conclusion:
We are going to cover more interesting in-depth views of Angular 2.x architecture. We will gradually publish a series of how to learn Angular 2.x using VISUAL STUDIO 2015/2017 from a beginner to professional level. We hope this blog will help you to get an idea of how Angular 2.x is architected. Feel free to email info@netwoven.com for any questions.