Data Tables is a plug-in for the jQuery JavaScript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and adds advanced interaction controls to any HTML table. Many a time it is required to select both row and column data for calculations in matrix tables. In those scenarios we can use this approach.
Method of creating jQuery Data tables with both row and column selections:
- Create a sample ASP.Net App:
- To create a sample application, open Visual Studio (I used Visual studio 2017) and create a sample project for an asp.net application.
- Add a page named DataTable.aspx to your solution.
- Download all css, js files required for the sample App:
- You need to download all the files mentioned below in the next section for jQuery data table.
- Place all downloaded js files in script folder.
- Place all downloaded css files in Contents folder.
- Add reference of plug-in files in the sample App:
- To DataTable.aspx register all the files shown below:
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/font-awesome.min.css" rel="stylesheet" />
<link href="Content/bootstrap-grid.min.css" rel="stylesheet" />
<script src="Content/jquery.dataTables.min.js"></script>
<script src="Content/dataTables.bootstrap4.min.js"></script>
<link href="Content/dataTables.bootstrap4.min.css" rel="stylesheet" />
<link href="Content/select.bootstrap.min.css" rel="stylesheet" />
<script src="Content/dataTables.select.min.js"></script>- Add a custom js file to script folder and register that in your aspx page shown below after the previous registrations:
<script src="Scripts/DataTableCustom.js"></script>- Add html table to the sample App:
- Add a simple html table to the body in your aspx page. You can populate the table with server-side dynamic data based on requirement. Here I have used static data.
<style> .back{
background-color:#fafafa;
}
</style>
<table id="exampleData" class="table table-bordered table-hoverNA table-stripedNA dtCustom” >
<thead>
<tr class="back">
<th></th>
<th ><i data-id="sd1" class="fa fa-square-o fa-lg" aria-hidden="true" onclick="javascript:Check('sd1')"></i></th>
<th><i data-id="sd2" class="fa fa-square-o fa-lg" aria-hidden="true" onclick="javascript:Check('sd2')"></i></th>
<th><i data-id="sd3" class="fa fa-square-o fa-lg" aria-hidden="true" onclick="javascript:Check('sd3')"></i></th>
<th><i data-id="sd4" class="fa fa-square-o fa-lg" aria-hidden="true" onclick="javascript:Check('sd4')"></i></th>
<th><i data-id="sd5" class="fa fa-square-o fa-lg" aria-hidden="true" onclick="javascript:Check('sd5')"></i></th>
</tr>
</thead>
<tbody>
<tr>
<td class="back"></td>
<td>2</td>
<td>2</td>
<td>4</td>
<td>3</td>
<td>5</td>
</tr>
<tr>
<td class="back"></td>
<td>6</td>
<td>1</td>
<td>1</td>
<td>8</td>
<td>2</td>
</tr>
<tr>
<td class="back"></td>
<td>1</td>
<td>1</td>
<td>4</td>
<td>6</td>
<td>1</td>
</tr>
<tr>
<td class="back"></td>
<td>1</td>
<td>1</td>
<td>6</td>
<td>3</td>
<td>7</td>
</tr>
</tbody></table>- Add code in custom js file to render the jQuery Data table:
- In DataTableCustom.js file registered above add the following code to render the html table as jquery data table.
var egTable;
$(document).ready(function () {
egTable = $('#exampleData').DataTable({
"bSort": false,
columnDefs: [{
orderable: false,
className: 'select-checkbox',
targets: 0
}],
select: {
style: 'multi',
selector: 'td:first-child'
}
});
});
function Check(title) {
var id = title.substr(title.length - 1);
if ($("[data-id='" + title + "']").hasClass('fa-square-o')) {
$("[data-id='" + title + "']").removeClass('fa-square-o').addClass('fa-check-square-o');
egTable.columns(id).select();
}
else {
$("[data-id='" + title + "']").removeClass('fa-check-square-o').addClass('fa-square-o');
egTable.columns(1).deselect();
}
}- The data table is prepared in document ready.
- The row selection feature is added from columnDefs specified above.
- The Check function is there for column selection functionality.
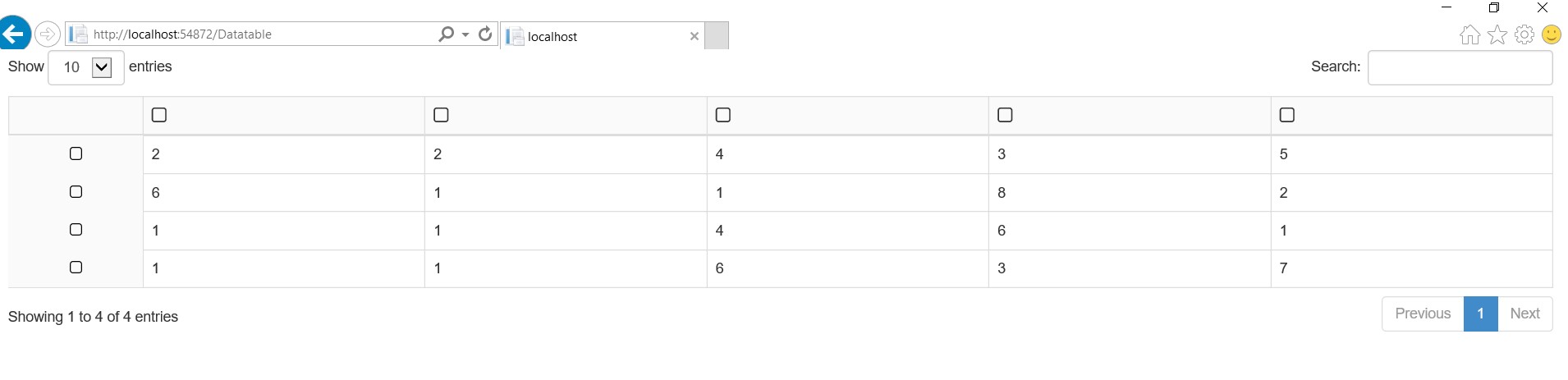
- Set DataTable.aspx as start page and run the application. The output will be as shown:

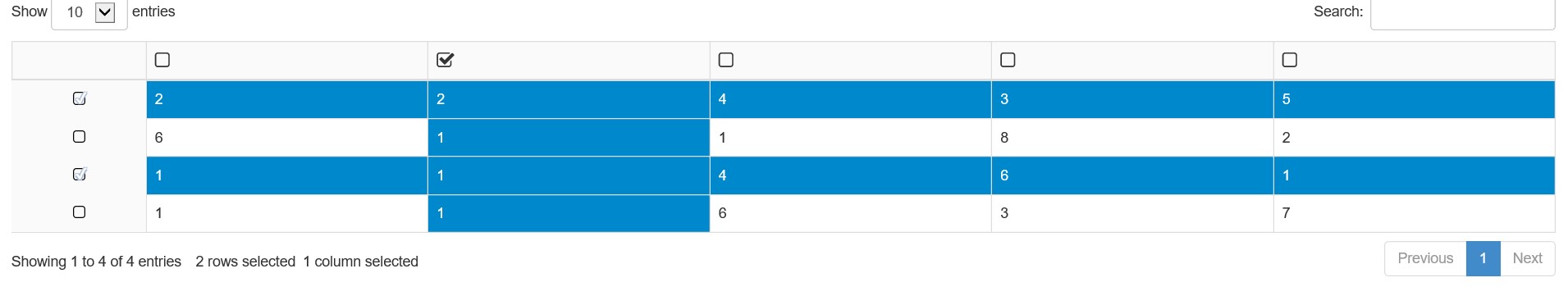
- When you select rows and columns then output is as follows:

The above example depicts count of products sold in a matrix format. Where the x axis depicts months and y axis depicts different kinds of products.
Conclusion:
This kind of jQuery data table can be used in applications which need have some matrices. It can be ideally used in ALM (Application Lifecycle Management) systems to depict traceability matrix, resource matrix, integration matrix etc.